Se você disparar um link do seu site e a imagem do logotipo não aparecer, isso indica que você deve configurar corretamente os metadados OG do seu site, pois é por meio desses metadados que extraímos a imagem do logotipo ao compartilhar o link.
Quando eles não estão configurados corretamente, o link é enviado com a logo da uMode.
Exemplo:

Aqui está um breve guia sobre o que são metadados OG e como configurá-los:
Os metadados Open Graph (OG) são cruciais para personalizar como um site é exibido ao ser compartilhado em mídias sociais como WhatsApp e Facebook, incluindo título, descrição e imagem em destaque. Configurá-los adequadamente é essencial para garantir a apresentação desejada da página.
O funcionam os metadados Open Graph (OG):
Os metadados OG são tags HTML especiais inseridas no cabeçalho de uma página da web.
Essas tags fornecem informações específicas sobre o conteúdo da página, como título, descrição, imagem em destaque e outros dados relevantes.
As plataformas de mídia social usam esses metadados para criar uma prévia enriquecida do link compartilhado, tornando-o mais atraente e informativo para os usuários.
Como configurar metadados OG:
1. Insira as tags OG no cabeçalho HTML da sua página.
Para configurar metadados OG, você precisa adicionar tags <meta> específicas ao código-fonte da sua página. Aqui estão alguns exemplos das tags mais comuns:
<meta property="og:title" content="Título da Página">
<meta property="og:description" content="Descrição da Página">
<meta property="og:image" content="URL da Imagem">
<meta property="og:url" content="URL da Página">og:title: O título da página.og:description: Uma breve descrição da página.og:image: A URL da imagem em destaque que será exibida quando o link for compartilhado.og:url: A URL da página que está sendo compartilhada.
2. Certifique-se de que as imagens tenham o tamanho e formato adequados. As imagens em destaque geralmente funcionam melhor se tiverem uma resolução de pelo menos 1200 x 630 pixels, com uma proporção de 1,91:1.
3. Use ferramentas de depuração. Após configurar os metadados OG, você pode usar ferramentas de depuração oferecidas pelas plataformas de mídia social, como o "Debugger" do Facebook, para verificar se os metadados estão configurados corretamente. Isso permite solucionar problemas e garantir que a prévia do link seja exibida como esperado.
4. Atualize o cache, se necessário. Algumas plataformas de mídia social armazenam em cache as informações dos links. Se você fez alterações nos metadados OG e a prévia do link ainda não está correta, pode ser necessário forçar uma atualização do cache usando as ferramentas de depuração.
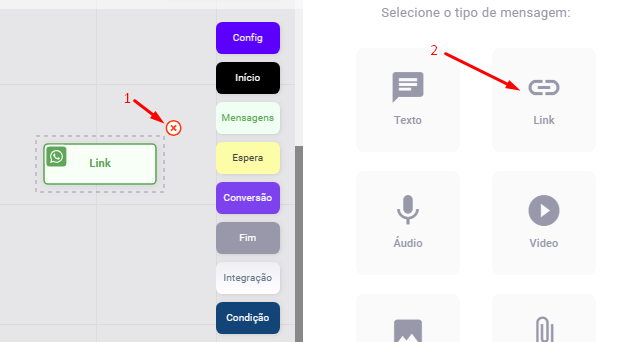
5. Edite a mensagem novamente para atualizar. No editor, substitua o elemento de LINK por um novo e adicione o link novamente nele.
Exemplo:

Após realizar todas essas etapas, a logo do seu site deve aparecer corretamente, dessa forma.
Exemplo:

Se mesmo após corrigido, o seu link não aparecer corretamente, chame o suporte que estaremos à disposição para ajudar.
Dúvidas ou precisa de ajuda? Entre em contato conosco pelo chat e envie sua dúvida que o Suporte da uRocket vai te ajudar.


